 5582
5582
Структура интернет-магазина: создание, проверка, типы страниц

Грамотно разработанная структура онлайн-магазина лучше индексируется в поисковых системах, а значит потенциальный покупатель быстрее найдет ваш сайт. Однако важно чтобы, посетив ваш интернет-магазин, пользователь совершил покупку. Для этого требуется эргономика, которая позволит быстро сориентироваться и отыскать нужное.
Что такое структура и для чего она нужна
Структура сайта — порядок размещения тематических и функциональных блоков. В случае с интернет-магазином это расположение категорий товаров, информационных разделов, служебных страниц. Это совокупность страниц сайта или ступени, по которым передвигается поисковый бот при индексации, а также проходит маршрут клиента.
Необходимость создания грамотной структуры следует рассматривать в двух аспектах — с точки зрения SEO-оптимизации и в контексте пользовательского опыта. С точки зрения SEO-оптимизации все просто. Чем логичнее и «чище» структура сайта, тем лучше он ранжируется в поисковой выдаче, следовательно, больше потенциальных клиентов смогут его найти на первой странице Google или Яндекс.
С точки зрения пользователя, логичная структура облегчает взаимодействие с сайтом — минимизирует время, которое покупатель тратит на поиск необходимого товара или опции, а также на оформление заказа. И чем меньше усилий пользователю необходимо приложить, тем выше шанс, что он не просто оформит покупку, но и вернется на этот же сайт за новыми и порекомендует его своему окружению.
При бессистемной структуре потенциальный покупатель может отвалиться еще на этапе изучения главной страницы или каталога с категориями. Поисковые же системы, увидев, что интернет-площадка игнорирует пользовательский опыт, задвинут ее далеко за пределы топа.

Слабая структура: пользователь просто ходит по разделам с минимумом фильтров и остается на одних и тех же страницах.
Разветвленная структура: ссылки на все возможные подразделы.

Типы структур сайта

Организовать сайт можно по-разному. Но в основном выделяют три типа структур:
1.Линейная. Самая простая компоновка, при которой категории товаров не разбивают на подкатегории, а выстраивают линейно. В этом случае каждая категория ссылается с одной стороны на главную страницу, с другой — на следующий раздел в очереди.
2.Блочная схема. При таком подходе каждая страница ссылается сразу на несколько соседних.
3.Древовидная (иерархическая) структура. Самая детальная схема и наиболее оптимальный вариант для интернет-магазина с большим количеством товаров. Товары разбиты на категории, в каждую из которых вложено определенное количество подкатегорий. Большинство крупных маркетплейсов организованы именно по этой схеме.
Некоторые специалисты выделяют еще гибридную структуру, в которой сочетаются черты блочной и древовидной схем.
Древовидная схема считается наиболее распространенным вариантом компоновки, но это не значит, что владельцы магазинов не могут использовать линейную и блочную структуры. Эти схемы подойдут маленьким узкоспециализированным торговым площадкам.
Структура URL-адресов для интернет-магазина
Каждая страница в глобальной сети имеет уникальный идентификатор — URL (унифицированный указатель ресурса). Корректно оптимизированный URL-адрес для индексации сайта так же важен, как логичная внутренняя структура.
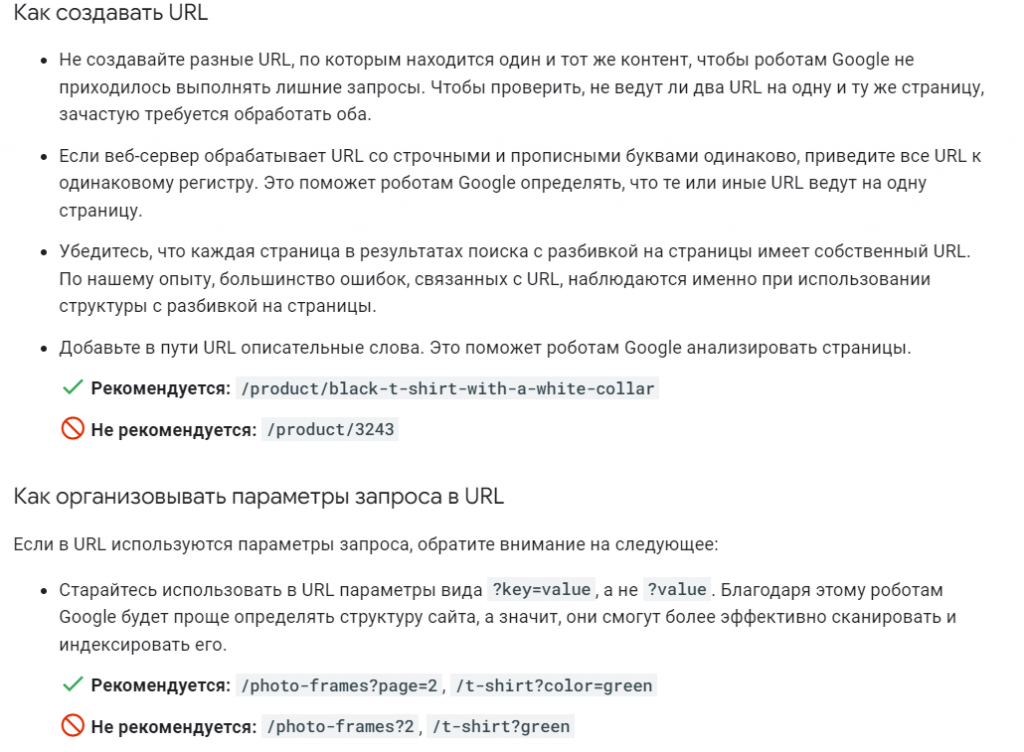
В «Справке для Web-мастеров» от Google есть целый раздел с рекомендациями по составлению адресов для интернет-магазинов.

Интернет-магазины используют два типа адресов — статические (неизменные) и динамические (адаптирующиеся под запрос пользователя, задавшего, например, определенные параметры поиска — цвет, материал, бренд и т.д.).

Лучше всего поисковыми системами индексируются человекопонятные URL, формирующиеся по следующим правилам:
· Транслитерация. Четче всего поисковые боты понимают латиницу, поэтому все слова в URL-адресе следует транслитерировать.
· Отсутствие пробелов и знаков препинания между словами. При создании адреса их заменяют дефисами.
· Отсутствие заглавных букв.
· Нормированная длина URL — не более пяти слов. Более длинные адреса обрезаются в поисковой выдаче.
· Отражение структуры сайта в URL. В идеале адрес должен копировать структуру ресурса. Однако, если страница находится слишком далеко от главной, рекомендуется сократить адрес, обрезав одно или несколько промежуточных звеньев.
· Наличие ключевых слов в URL. Они необходимы, чтобы пользователь, не заглядывая на страницу, мог определить ее примерное содержание.
Из чего состоит интернет-магазин: основные элементы структуры
Для любого сайта нужно заранее описать и использовать в работе все возможные типы страниц.
Типичная иерархическая структура интернет-магазина содержит следующие элементы:
Главная страница

Главная страница интернет-магазина — его визитная карточка и самый запоминающийся элемент. Поэтому при разработке сайта важно уделить ей повышенное внимание и быть готовым к постоянной доработке в соответствии с поведением ЦА.
Главная страница должна обладать запоминающимся дизайном для удержания внимания клиента, корректно отображаться в десктопной и мобильной версии, быть простой в навигации (в идеале любая категория должна отстоять от главной страницы на 3-5 кликов, не более). Все ссылки, кнопки и прочие элементы на главной странице должны быть кликабельными.

Грамотно продуманная главная страница содержит следующие элементы:
· логотип компании;
· телефон;
· график работы;
· корзину;
· ссылки на основные разделы и соцсети;
· ссылки на акционные товары и другие коммерческие предложения;
· выпадающее горизонтальное или боковое меню с категориями;
· сервисные разделы — варианты оплаты, доставки, гарантийные обязательства;
· раздел «О нас»/ «О компании», содержащий краткую презентацию торговой точки;
· ссылку на положения политики конфиденциальности.
Дополнительными компонентами могут стать данные о партнерах, отзывы о магазине, инфоблок (блог с тематической информацией, новостная категория).
Категории и подкатегории

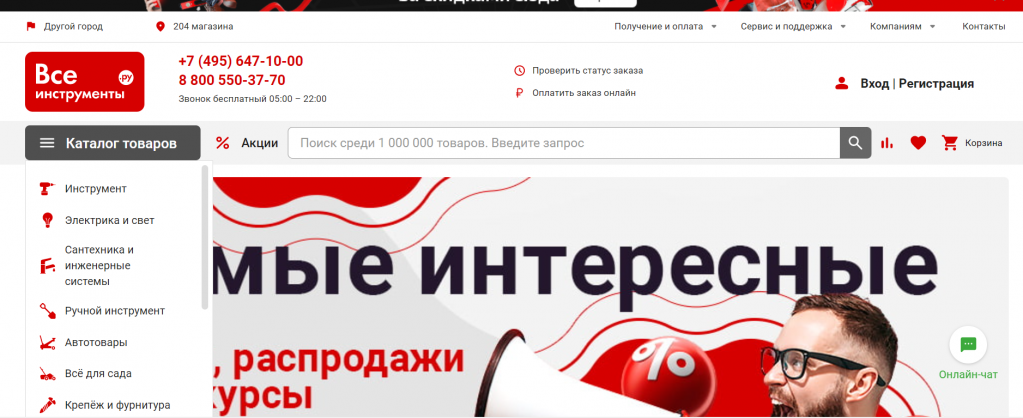
Правильно оформленный каталог товаров не менее важен, чем продуманная главная страница. Ведь именно в каталоге содержатся позиции, за которыми в конечном итоге приходят клиенты.
Наиболее оптимальный способ расположения товаров в каталоге — иерархический. Например, вы владелец магазина электроники. Таким образом, ваши основные категории — «мобильные телефоны», «ноутбуки», «планшеты». Каждая из этих «родительских» папок имеет «дочерние» подразделы. Например, в категории «ноутбуки» «дочерними» сегментами могут стать игровые и офисные, эконом и элитные, Asus и Acer.
Формируя категории, стоит избегать дублей страниц. Каждая единица товара должна принадлежать к определенному сегменту и иметь единый URL вне зависимости от того, из какого раздела приходит клиент.
Чтобы облегчить посетителям навигацию, в каталоге стоит использовать «хлебные крошки» — цепочку ссылок, ведущую от главной страницы к искомому разделу.
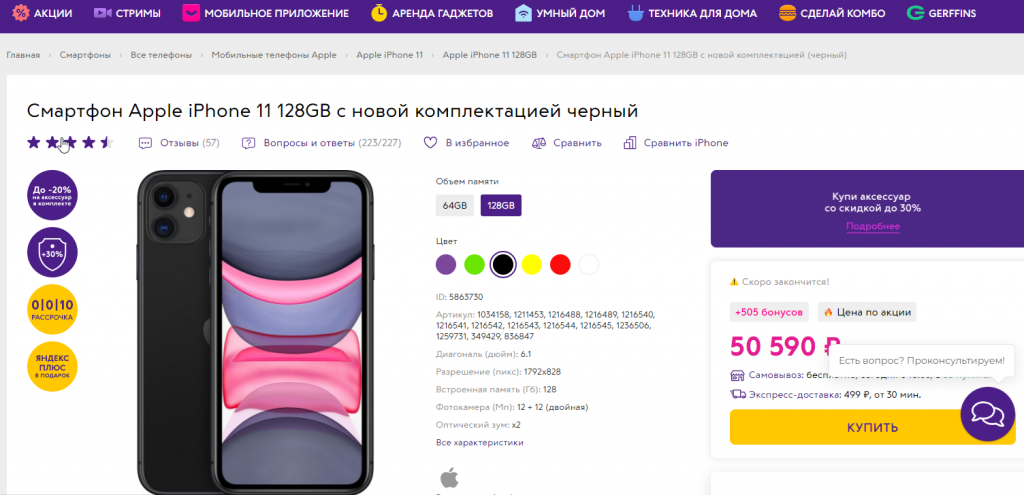
Карточки товаров

Карточки товаров в интернет-магазине должны содержать максимально полную информацию о конкретной единице:
· фото — одно или несколько;
· SEO-оптимизированное текстовое описание;
· данные о производителе;
· технические характеристики — объем, вес, материалы, спецификации, например, емкость батареи ноутбука, тип дисплея и т.д.;
· стоимость;
· отзывы пользователей в закрепленной вкладке.
Также в карточке товара отображается кнопка добавления в корзину.
Страницы тегов для интернет-магазинов
В обыденном понимании система тегов — это совокупность характеристик товаров, пользующихся особым потребительским спросом. Следовательно, тегирование страницы в интернет-магазине — это создание отдельных групп товаров, определенных конкретными свойствами.
Теги создаются на основе семантики (по среднечастотным и низкочастотным запросам). Примеры тегов — «Кондиционеры с Wi-Fi», «Красные летние платья», «Смесители с гигиеническим душем».
Тегированные страницы используют для более удобной навигации как пользователей, так и поисковых ботов. Также тегирование помогает повысить конверсию — оно создает большее количество точек входа на сайт.
При создании страниц тегов следует присваивать им уникальные признаки — отдельный тайтл, meta-description, H1. Это нужно, чтобы поисковые боты не восприняли их как дубли уже существующих страниц.
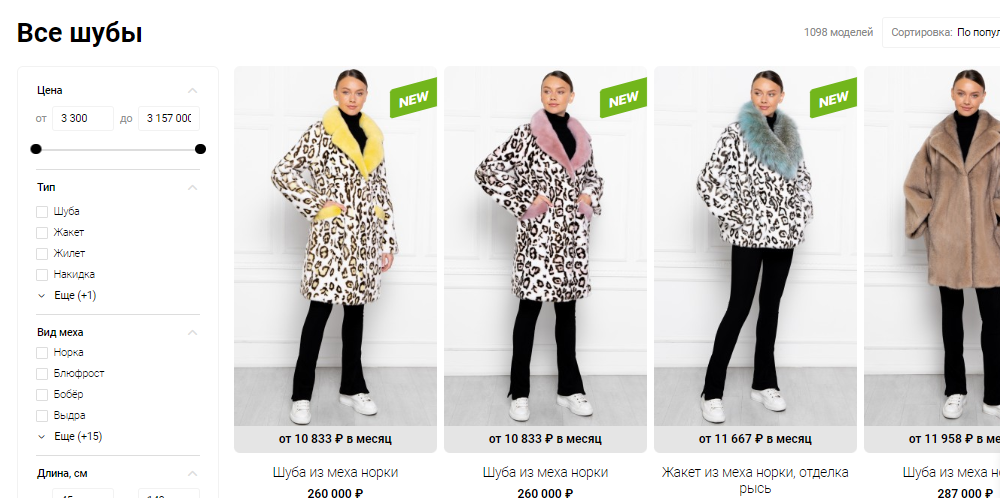
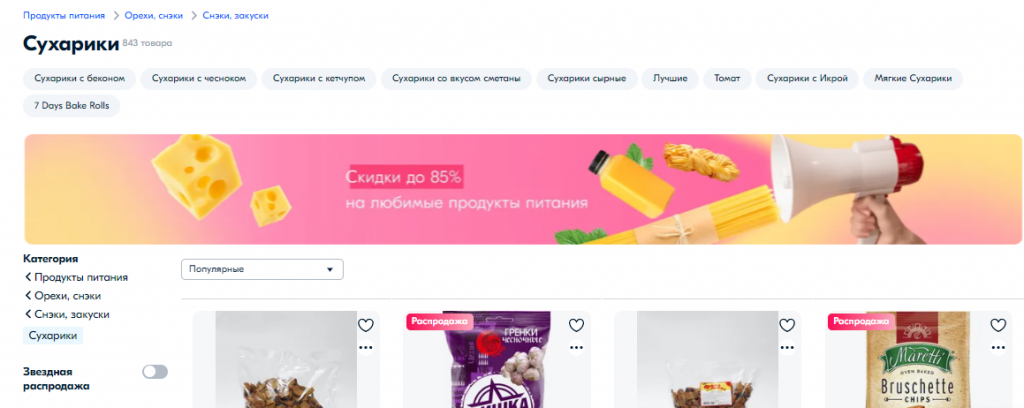
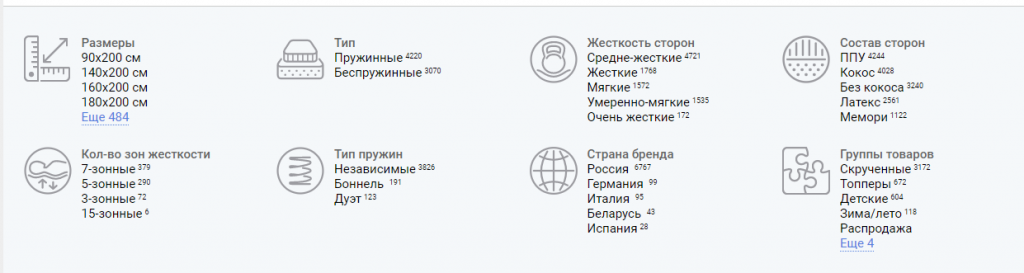
Стандартный блок выглядит так:

Идеально добавлять к этим блокам группировку тегов:

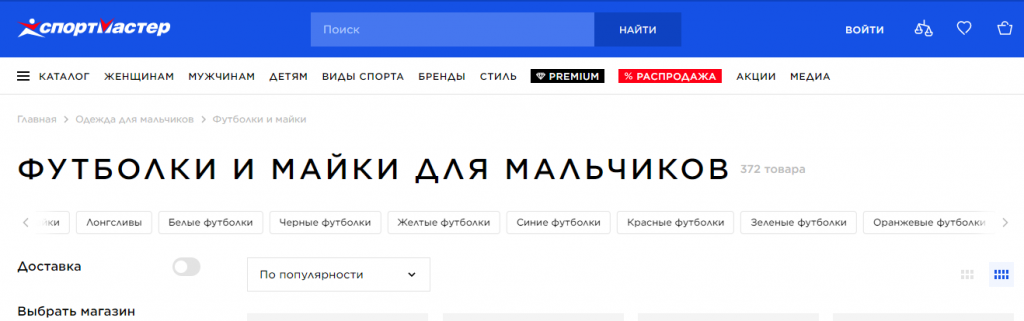
Фильтрация
Фильтры нужны, чтобы помочь потенциальному покупателю сузить выборку и быстрее найти необходимый товар. Фильтровать позиции можно по множеству различных параметров, например:
· цена — более низкая или более высокая;
· пользовательский рейтинг;
· популярность;
· цвет;
· материал;
· габариты;
· мощность
· и другие.
Фильтры нужны, чтобы не перегрузить каталог огромным количеством категорий, которые идеально сочетали бы все разнородные характеристики, необходимые клиенту — черный, круглый, пятикилограммовый.
Самые популярные параметры должны располагаться в начале списка. Менее востребованные можно спрятать “под клик”.
Чтобы правильно подобрать фильтры для своей площадки, следует отталкиваться от магазинов конкурентов и ориентироваться на семантическое ядро. Наиболее частотные запросы станут приоритетными фильтрами.
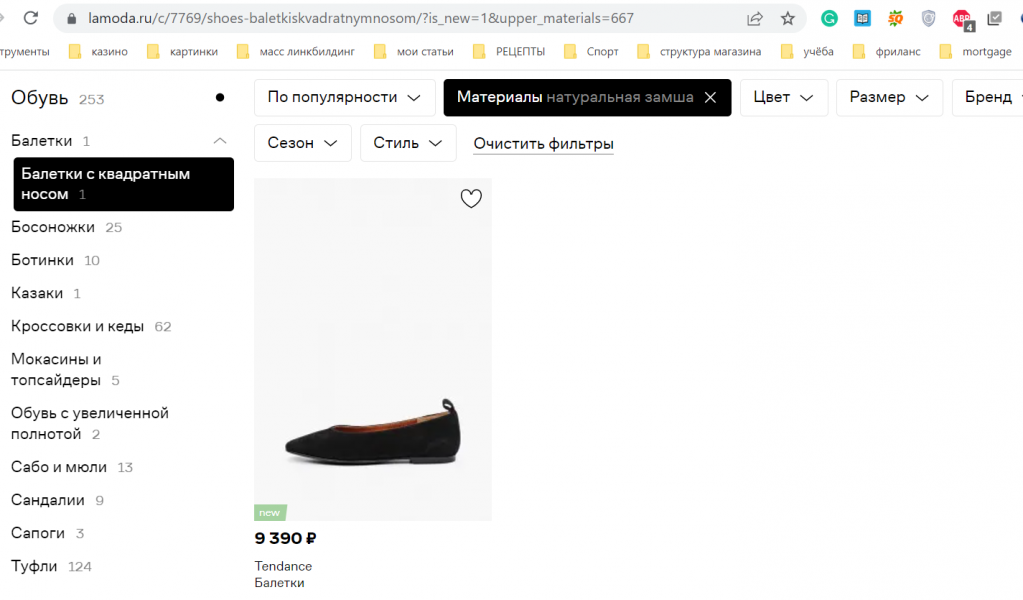
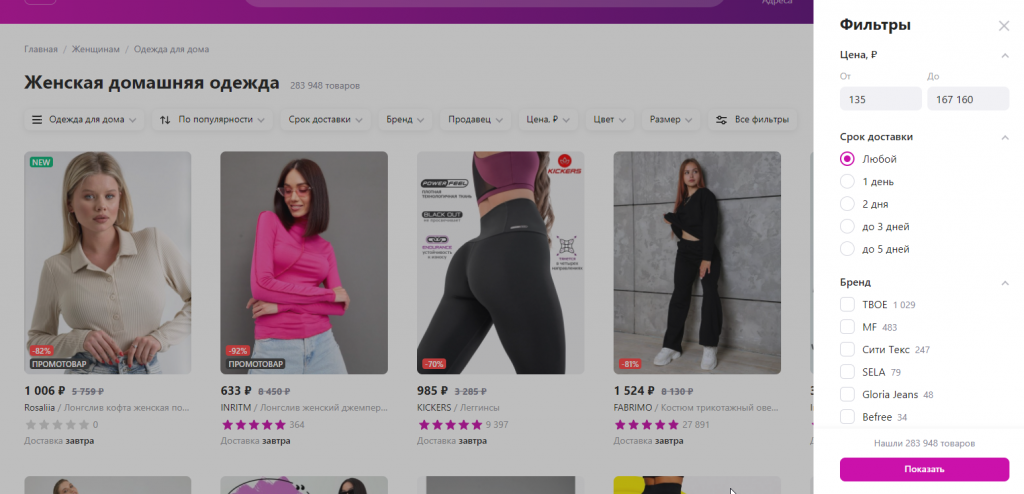
Пример - скрываемые/раскрываемые фильтры.

Корзина
Корзина товаров — обязательная составляющая интернет-магазинов. Именно через нее происходит оформление покупки — заполнение данных и переход на страницу оплаты.

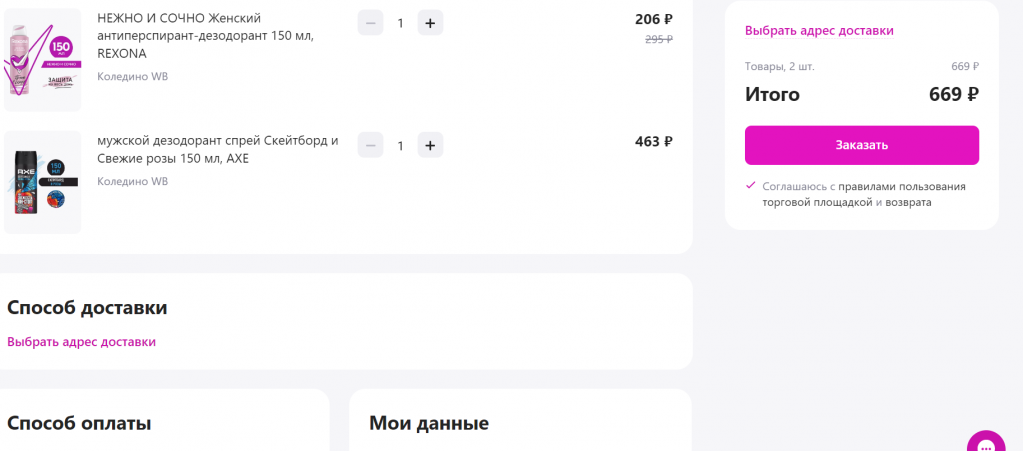
Внутренняя страница корзины.
Чем проще оформлена корзина, тем лучше. Ничего не должно отвлекать клиента от заполнения полей. Эта страница должна предлагать следующую информацию:
· окончательный список приобретаемых единиц с возможностью редактирования;
· индивидуальная и общая стоимость;
· варианты оплаты;
· способы доставки;
· кнопки “Оформить заказ” и “Вернуться к покупкам”.
Информационные страницы
Информационные страницы не имеют прямого отношения к продажам, но несут пользу для клиента. Например, они могут содержать справочные материалы, связанные с тематикой магазина. Допустим, вы продаете сантехнику. В блоге вашего магазина могут содержаться статьи о типах смесителей, реставрации ванн или рекомендации по планировке маленького санузла. Также к полезному контенту можно отнести обзоры-сравнения похожих товаров от разных производителей.

Такие страницы помогают привлечь и удержать внимание посетителя. Кроме того, их можно использовать для внутренней перелинковки.
Служебные страницы

К служебным страницам относятся все разделы, подробно информирующие посетителя об условиях покупки:
· оплата;
· доставка;
· кредитные и акционные предложения;
· пункты выдачи и другие.
Выводы
Чем полнее структура интернет-магазина, тем больше трафика вы сможете получить, как по СЧ-запросам средней конкуренции, так и по конкурентным ВЧ-запросам.
Это важно для общего охвата семантического ядра и для улучшения коммерческих факторов.















